- Nguyễn Thị Huyền
- Update 14/11/2022
- Số lượt xem: 1.731

Trong bài viết này, VnSkills Academy sẽ giới thiệu đến bạn những phương pháp cắt hình trong Illustrator. Phần mềm không có một công cụ chuyên dụng như “Crop Tool”, tuy nhiên, nó vẫn có thể giúp bạn xóa các phần tử không cần thiết khỏi hình dạng vectơ hay bitmap. Cùng chúng mình tìm hiểu ngay nhé!
Với công cụ cắt hình trong Illustrator này, bạn có thể cắt vùng làm việc cùng với tất cả các đối tượng nằm ở đó. Phương pháp trên rất tốt cho các hình ảnh vector đơn giản.
- Trước khi bắt đầu cắt hình trong Illustrator bằng Artboard, bạn nên lưu tác phẩm của mình ở một trong các định dạng – EPS, AI.
- Để xóa một phần của không gian làm việc, hãy chọn Artboard trong Thanh công cụ . Biểu tượng của nó trông giống như một hình vuông với các đường nhỏ đi ra từ các góc. Bạn cũng có thể sử dụng phím tắt Shift + O.
- Một nét chấm được hình thành dọc theo đường viền của vùng làm việc. Kéo nó để thay đổi kích thước không gian. Đảm bảo rằng toàn bộ phần muốn cắt nằm bên ngoài đường viền.

- Nhấn Enter để áp dụng các thay đổi .Nếu sai sót ở đâu đó, bạn có thể hoàn tác bằng tổ hợp phím Ctrl + Z.
- Dùng Rectangle Tool vẽ một hình chữ nhật đúng bằng kích thước của Artboard

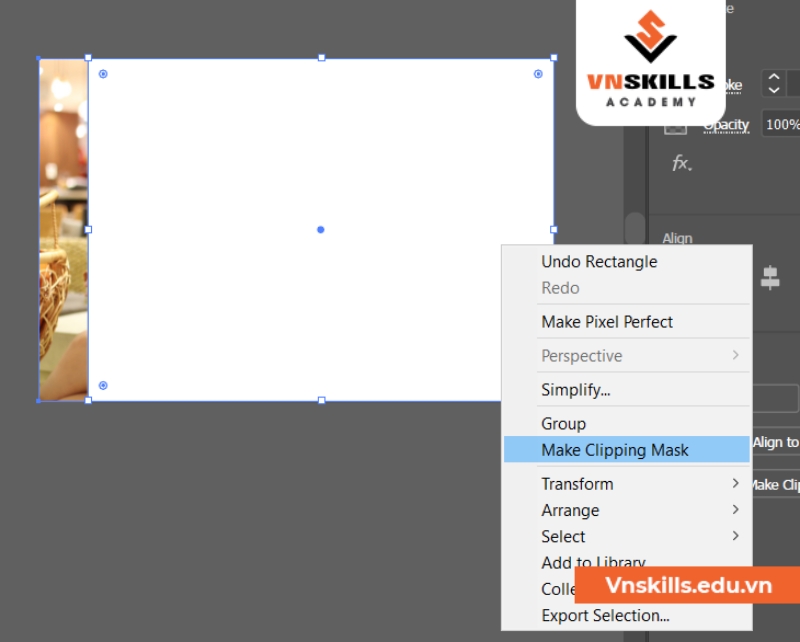
- Nhấn tổ hợp phím Ctrl + A để chọn tất cả các đối tượng
- Nhấn chuột trái và chọn Make Clipping Mask

- Tệp có thể được lưu ở định dạng Illustrator nếu bạn muốn chỉnh sửa nó sau này. Nếu bạn định đăng tải nó, bạn sẽ phải lưu ở định dạng JPG hoặc PNG. Để thực hiện việc này, hãy nhấp vào “File”, chọn “Save for Web” hoặc “Export” từ menu. Khi lưu, hãy chọn định dạng mong muốn, PNG là chất lượng gốc và nền trong suốt, trong khi JPG / JPEG thì không.
Cần hiểu rằng phương pháp cắt hình trong Illustrator này chỉ phù hợp với những dự án đơn giản, cắt hẳn một góc của hình.

Phương pháp 2: Cắt hình trong Illustrator bằng Pathfinder
Cắt hình trong Illustrator bằng Pathfinder có phần phức tạp hơn phương pháp trước. Giả sử bạn cần cắt một góc khỏi hình vuông và viền cắt cần được bo tròn.
- Đầu tiên, vẽ một hình vuông bằng cách sử dụng công cụ thích hợp.
- Đặt một hình tròn lên trên hình vuông. Vòng tròn phải được đặt trên góc mà bạn định loại bỏ. Đường viền của hình tròn có thể được lắp ngay đến tâm của hình vuông (Illustrator sẽ đánh dấu tâm của hình vuông khi nó chạm vào đường viền của hình tròn).
- Nếu cần, cả hình tròn và hình vuông đều có thể được chuyển đổi tự do. Để thực hiện việc này, trong “Thanh công cụ” , chọn con trỏ màu đen và nhấp vào nó trên hình dạng mong muốn hoặc giữ phím Shift trên cả hai – trong trường hợp này, cả hai đều sẽ được chọn. Sau đó, điều chỉnh hình dạng theo đường viền. Để thực hiện chuyển đổi theo tỷ lệ, khi bạn kéo, hãy giữ phím Shift .
- Nếu hình tròn nằm dưới hình vuông, đưa nó lên trước bằng cách nhấp chuột phải vào hình tròn > Arrange > Bring to Front.

- Bây giờ chọn cả hai hình dạng và chuyển sang Công cụ Pathfinder trong Illustrator . Bạn có thể tìm thấy nó trong khung bên phải. Nếu nó không có ở đó, hãy nhấp vào mục “Windows” > “Pathfinder” . Bạn cũng có thể sử dụng tính năng tìm kiếm theo chương trình nằm ở phần trên góc phải của cửa sổ.
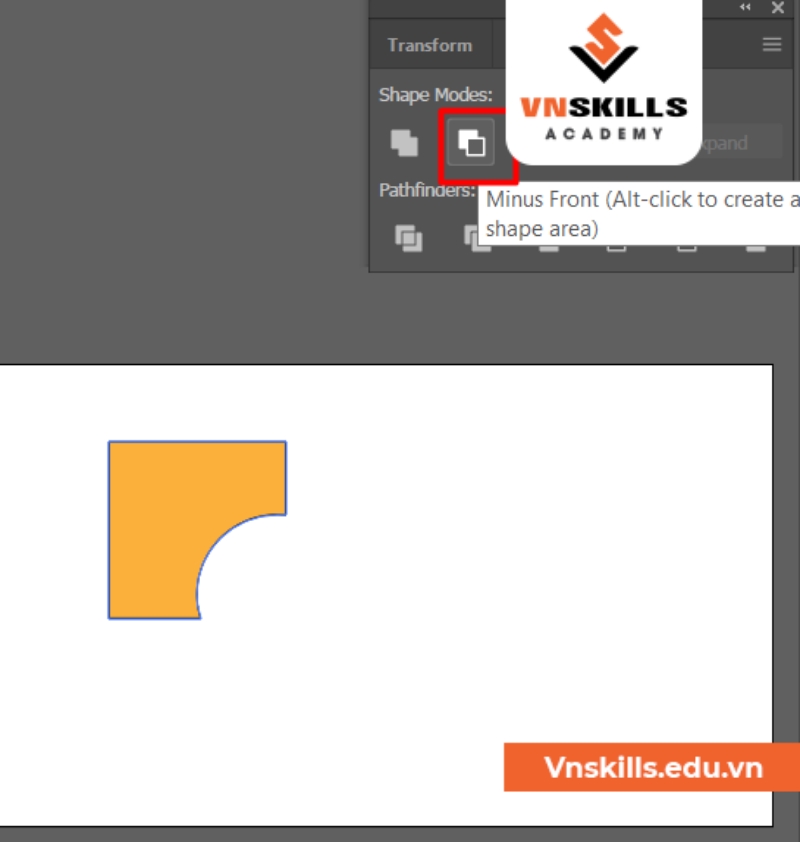
- Trong “Pathfinder”, tại mục Shape Modes, ấn vào biểu tượng thứ 2 (Minus Front).

Sử dụng phương pháp này, bạn có thể xử lý các hình ảnh có độ phức tạp trung bình. Đồng thời, vùng làm việc không bị giảm, và sau khi cắt xén, bạn có thể tiếp tục làm việc với đối tượng thêm mà không bị hạn chế.
Phương pháp 3: Dùng Clipping Mask cắt hình trong Illustrator
Chúng ta cũng sẽ xem xét phương pháp cắt hình bằng cách sử dụng Clipping Mask trong Illustrator với ví dụ về hình tròn và hình vuông, bây giờ chỉ cần cắt bỏ ¾ diện tích của hình tròn.
- Vẽ một hình vuông và một hình tròn trên đó.
- Chỉnh sửa kích thước và vị trí của các hình dạng để vùng được cắt phù hợp với mong đợi của bạn nhất có thể.
- Chọn cả hai hình dạng và chuyển đến tab “Object” trong menu trên cùng. Tìm ở đó “Clipping mask”, trong menu thả xuống, nhấp vào “Make” . Để đơn giản hóa toàn bộ quy trình, chỉ cần chọn cả hai hình dạng và sử dụng phím tắt Ctrl + 7 .

- Sau khi áp dụng clipping mask, hình ảnh vẫn được giữ nguyên và nét vẽ biến mất. Đối tượng được cắt hình ảnh trở nên vô hình, nhưng không bị xóa.
- Mặt nạ có thể được điều chỉnh. Ví dụ, di chuyển theo bất kỳ hướng nào, tăng hoặc giảm. Đồng thời, những hình ảnh lưu lại dưới nó không bị biến dạng.
- Để xóa clipping mask, bạn có thể sử dụng tổ hợp phím Ctrl + Z. Nếu không được, hãy chuyển đến mục “Object” . Ở đó lại mở rộng menu con “Clipping mask” và chọn “Release” .
Phương pháp này áp dụng đối với những hình ảnh phức tạp. Đây cũng là cách cắt hình trong Illustrator yêu thích của các Designer chuyên nghiệp.
Phương pháp 4: Cắt hình trong Illustrator với Opacity Mask
Tương tự với các bước đầu tiên từ phương pháp trước, bạn cần vẽ một hình vuông và hình tròn (trong trường hợp của bạn, đây có thể là các hình dạng khác, chỉ là phương pháp được xem xét trên ví dụ của chúng). Vẽ các hình này sao cho hình tròn chồng lên hình vuông.
- Tô màu vòng tròn với một gradient đen trắng.
- Hướng của gradient có thể được thay đổi bằng cách sử dụng Gradient Lines trong Thanh công cụ.
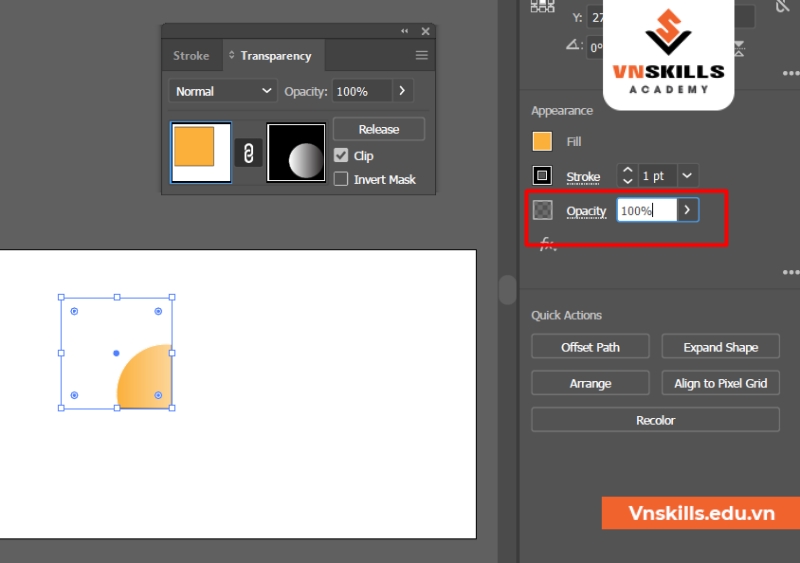
- Chọn hai hình dạng và tạo một mặt nạ trong suốt. Để thực hiện việc này, trong tab “Windows” , hãy tìm “Transparency”, chọn “Make Mask” .

- Bạn cũng có thể điều chỉnh độ trong suốt của hình dạng trong mục “Opacity” .

Trên đây là 4 cách cắt hình trong Illustrator mà VnSkills Skills muốn giới thiệu đến bạn. Tham khảo các bài viết về học Illustrator của chúng mình để nhanh chóng thành thạo công cụ này và trở thành một Designer chuyên nghiệp nhé!
Đánh giá bài viết này nếu bạn thấy hay
![]()
Nguyễn Thị Huyền
Chào bạn, Tôi là Huyền. CEO & Founder Vnskills Academy . Tôi có niềm đam mê mãnh liệt với Graphic Design và có hơn 10 năm kinh nghiệm trong lĩnh vực đồ họa, xây dựng thương hiệu, công nghệ lập trình. Tôi tổ chức các khóa học về thiết kế đồ họa truyền thông đa phương tiện thực chiến, sát cánh hỗ trợ với học viên tới khi họ lành nghề. Đào tạo hơn 5000 học viên đang làm tại các tập đoàn truyền thông, công ty quảng cáo, công ty công nghệ lớn trong và ngoài nước.

Vnskills Academy được thành lập năm 2007, là đơn vị đào tạo hàng đầu trong lĩnh vực đồ họa truyền thông đa phương tiện và công nghệ lập trình.
SỞ GIÁO DỤC ĐÀO TẠO HÀ NỘI
Liên hệ
- Cơ sở 1: Tầng 6, 88 Xã Đàn, Phương Liên, Đống Đa, Hà Nội
- Cơ sở 2: Tầng 2, 52 Chùa Hà, Cầu Giấy, Hà Nội.
- Cơ sở 3:Tầng 2, Số 197 Trần Phú, Mỗ Lao, Hà Đông, Hà Nội.
- 0983 637 549 | 0984.340.859
- [email protected]

© 2022. Công ty TNHH VNSKILLS. GPDKKD: 0107025166 do sở KH & ĐT TP.HN cấp ngày 12/10/2015. Địa chỉ: 52 Chùa Hà, Cầu Giấy, Hà Nội. Điện thoại: 024 36284956.
Bản quyền thuộc về leplateau.edu.vn










