- Ngày Quốc tế Đàn ông 9-9 có gì đặc biệt? – Nguồn gốc, ý nghĩa
- 150 hình xăm mini bắp tay cho nam và nữ cực đẹp và độc lạ
- Mẹo lựa chọn size giày nữ phù hợp với từng loại giày cho phái đẹp
- Thuộc nằm lòng 4 quy tắc phối màu quần áo cơ bản nâng tầm outfit
- Kiểu Tóc Hợp Với Mắt Một Mí Nam Chuẩn Hàn Quốc Xu Hướng 2024
TOCropViewController is an open-source UIViewController subclass to crop out sections of UIImage objects, as well as perform basic rotations. It is excellent for things like editing profile pictures, or sharing parts of a photo online. It has been designed with the iOS Photos app editor in mind, and as such, behaves in a way that should already feel familiar to users of iOS.
Bạn đang xem: Search code, repositories, users, issues, pull requests…
For Swift developers, CropViewController is a Swift wrapper that completely encapsulates TOCropViewController and provides a much more native, Swiftier interface.
Looking for something more? If TOCropViewController doesn’t meet your exact requirements, please consider IMG.LY with video editing and photo filter capabilities instead! (Disclaimer: Affiliate Link)
- Crop images by dragging the edges of a grid overlay.
- Optionally, crop circular copies of images.
- Rotate images in 90-degree segments.
- Clamp the crop box to a specific aspect ratio.
- A reset button to completely undo all changes.
- iOS 7/8 translucency to make it easier to view the cropped region.
- The choice of having the controller return the cropped image to a delegate, or immediately pass it to a UIActivityViewController.
- A custom animation and layout when the device is rotated to landscape mode.
- Custom ‘opening’ and ‘dismissal’ animations.
- Localized in 28 languages.
iOS 11.0 or above
CocoaPods
Add the following to your Podfile:
Add the following to your Podfile:
Swift Package Manager
Add the following to your Package.swift:
Xem thêm : Hướng dẫn cách chọn Size
Carthage
- Add the following to your Cartfile:
-
Run carthage update
-
From the Carthage/Build folder, import one of the two frameworks into your Xcode project. For Objective-C projects, import just TOCropViewController.framework and for Swift, import CropViewController.framework instead. Each framework is separate; you do not need to import both.
-
Follow the remaining steps on Getting Started with Carthage to finish integrating the framework.
Manual Installation
All of the necessary source and resource files for TOCropViewController are in Objective-C/TOCropViewController, and all of the necessary Swift files are in Swift/CropViewController.
For Objective-C projects, copy just the TOCropViewController directory to your Xcode project. For Swift projects, copy both TOCropViewController and CropViewController to your project.
Using TOCropViewController is very straightforward. Simply create a new instance passing the UIImage object you wish to crop, and then present it modally on the screen.
While TOCropViewController prefers to be presented modally, it can also be pushed to a UINavigationController stack.
For a complete working example, check out the sample apps included in this repo.
Xem thêm : Giày da PU tổng hợp là gì? Có tốt, bền và nên đi không?
Basic Implementation
Similar to many UIKit UIViewController subclasses, like MFMailComposeViewController, the class responsible for presenting view controller should also take care of dismissing it upon cancellation. To dismiss TOCropViewController, implement the cropViewController:didFinishCancelled: delegate method, and call dismissViewController:animated: from there.
Making a Circular Cropped Image Sharing Cropped Images Via a Share Sheet Presenting With a Custom Animation
Optionally, TOCropViewController also supports a custom presentation animation where an already-visible copy of the image will zoom in to fill the screen.
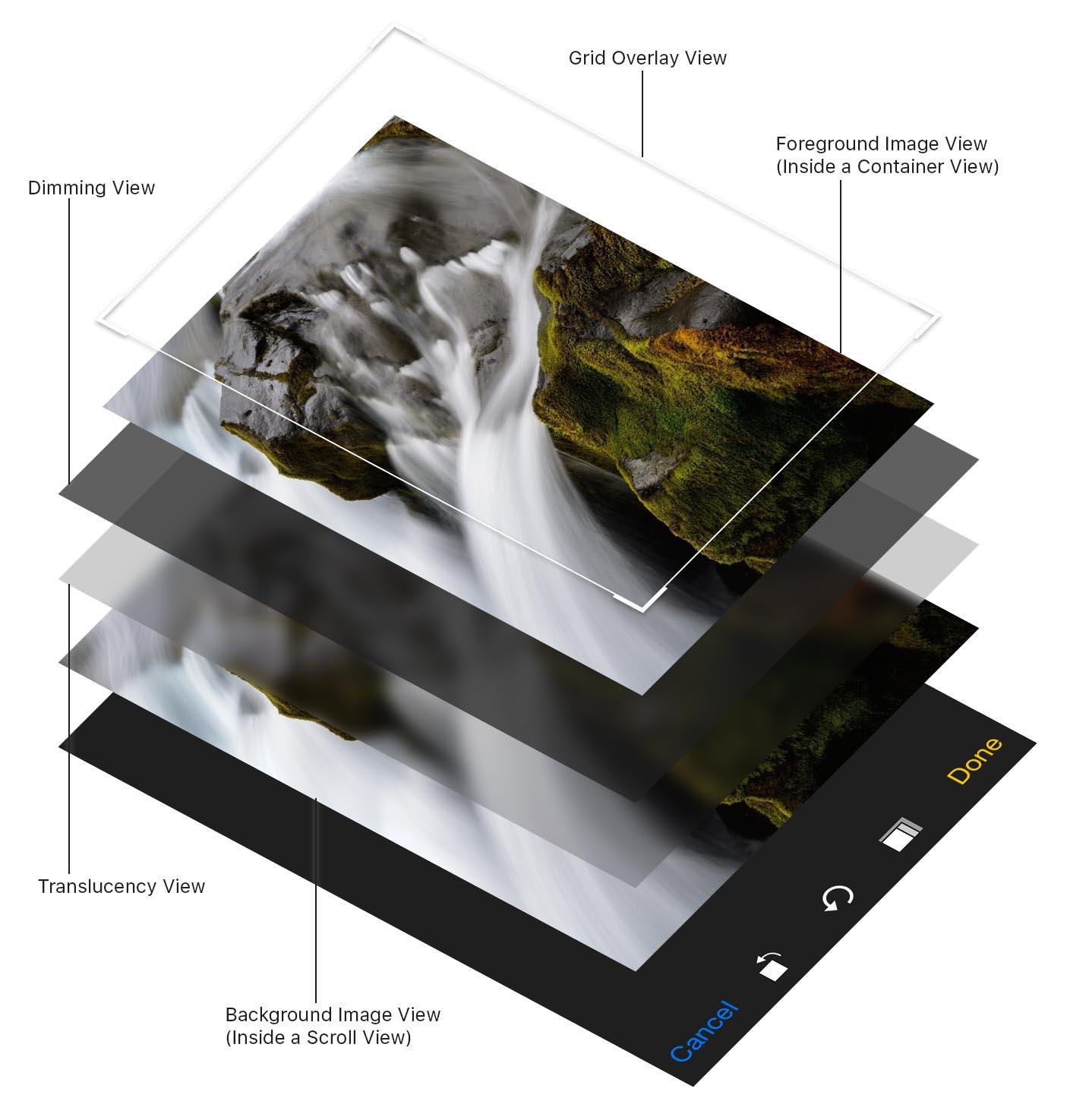
While traditional cropping UI implementations will usually just have a dimming view with a square hole cut out of the middle, TOCropViewController goes about its implementation a little differently.
Since there are two views that are overlaid over the image (A dimming view and a translucency view), trying to cut a hole open in both of them would be rather complex. Instead, an image view is placed in a scroll view in the background, and a copy of the image view is placed on top, inside a container view that is clipped to the designated cropping size. The size and position of the foreground image is then made to match the background view, creating the illusion that there is a hole in the dimming views, and minimising the number of views onscreen.
TOCropViewController was originally created by Tim Oliver as a component for iComics, a comic reader app for iOS.
Thanks also goes to TOCropViewController’s growing list of contributors!
iOS Device mockups used in the screenshot created by Pixeden.
TOCropViewController is licensed under the MIT License, please see the LICENSE file.
Nguồn: https://leplateau.edu.vn
Danh mục: Kinh Nghiệm
This post was last modified on Tháng mười một 22, 2024 3:50 chiều